用GitHub Pages和Jekyll写博客
这篇文章记录了如何使用在GitHub上,借助Jekyll的帮助来写个人主页或博客。
简介
GitHub官网的帮助手册中给出了GitHub Pages的定义
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process, and publishes a website.
GitHub Pages站点分为三种类型:项目、用户和组织,这里我们创建和使用的为 用户站点。和组织站点类似,用户站点需要连接到特定的Github个人账户上,而项目站点一般链接到GitHub托管的的相应项目上。
直接发布个人主页
我们使用Github Pages来管理用户站点的最基本的想法,就是利用GitHub Page建立一个个人网页,相当于一份在线的个人介绍。
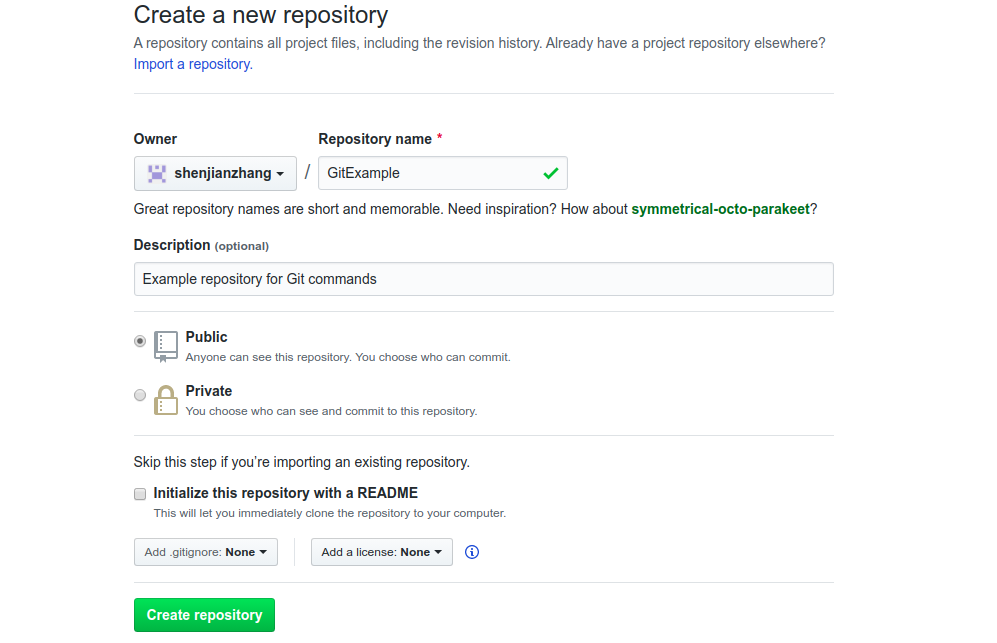
首先,为了使用Github Pages,我们需要在GitHub的个人账户下新建一个名为<user>.github.io的新仓库(repository)。

与普通的仓库(repository)一样,我们需要向刚刚建好的远程仓库(remote repository)推送文件,但是与之前不同的是,Github可以自动把我们推送的特定格式(如*.html,*.markdown)文件配置为静态网站。
我们在本地新建一个Git仓库(repository),在其中新建文件index.md:
$ cd ~/Desktop
$ mkdir BlogExample
$ cd BlogExample
$ git init
$ vim index.md
输入以下内容
# Title
## Subtitle
This is a **test page**.
- line 1
- line 2
需要注意的是,我们的index.md是 markdown 格式文件,markdown 是一种轻量标记语言,其具体语法可以在许多网站看到,例如MarkdownGuide。这里index.md中的内容只是一些示例。
之后将index.md提交(commit)到本地仓库(local repository)
$ git add index.md
$ git commit -m "First commit on index"
为了将index.md推送到刚刚建好的名为<user>.github.io的远程仓库(remote repository),我们要将其关联到本地仓库
$ git remote add origin https://github.com/sjzhangprvt/sjzhangprvt.github.io.git
注意URL地址中sjzhangprvt为用户名。然后将index.md推送到远程仓库
$ git push -u origin master
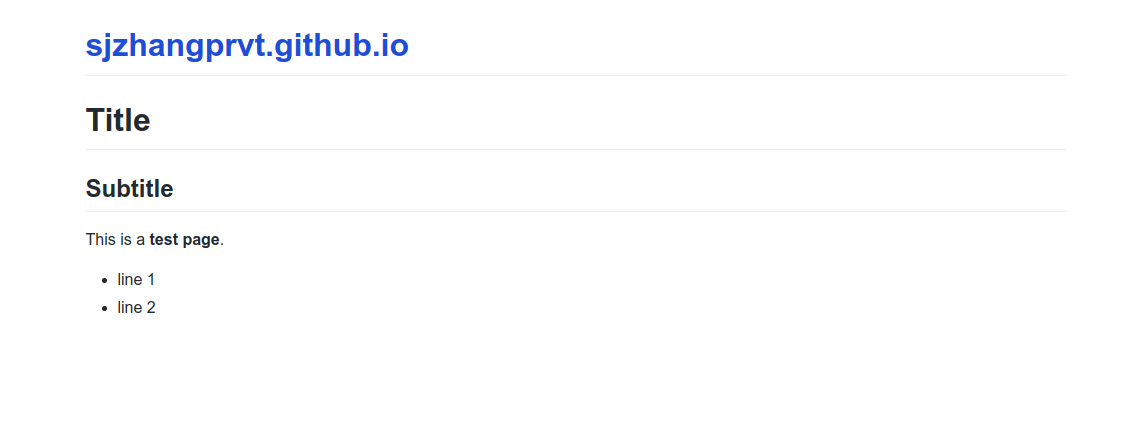
对于名为<user>.github.io仓库(repository)的master分支(branch)中的index.md文件,GitHub会自动生成对应的静态站点。这时候,访问<user>.github.io即可看到生成的站点如下(可能会有一些延迟)

可以看到界面是“相当”简洁的,为了让界面更好看一些,我们可以采用GitHub Pages给出的一些主题(在下一节了解了Jekyll之后,我们会知道Jekyll给出了各种各样的主题,GitHub Pages只是选取了其中的几个作为自带主题。)
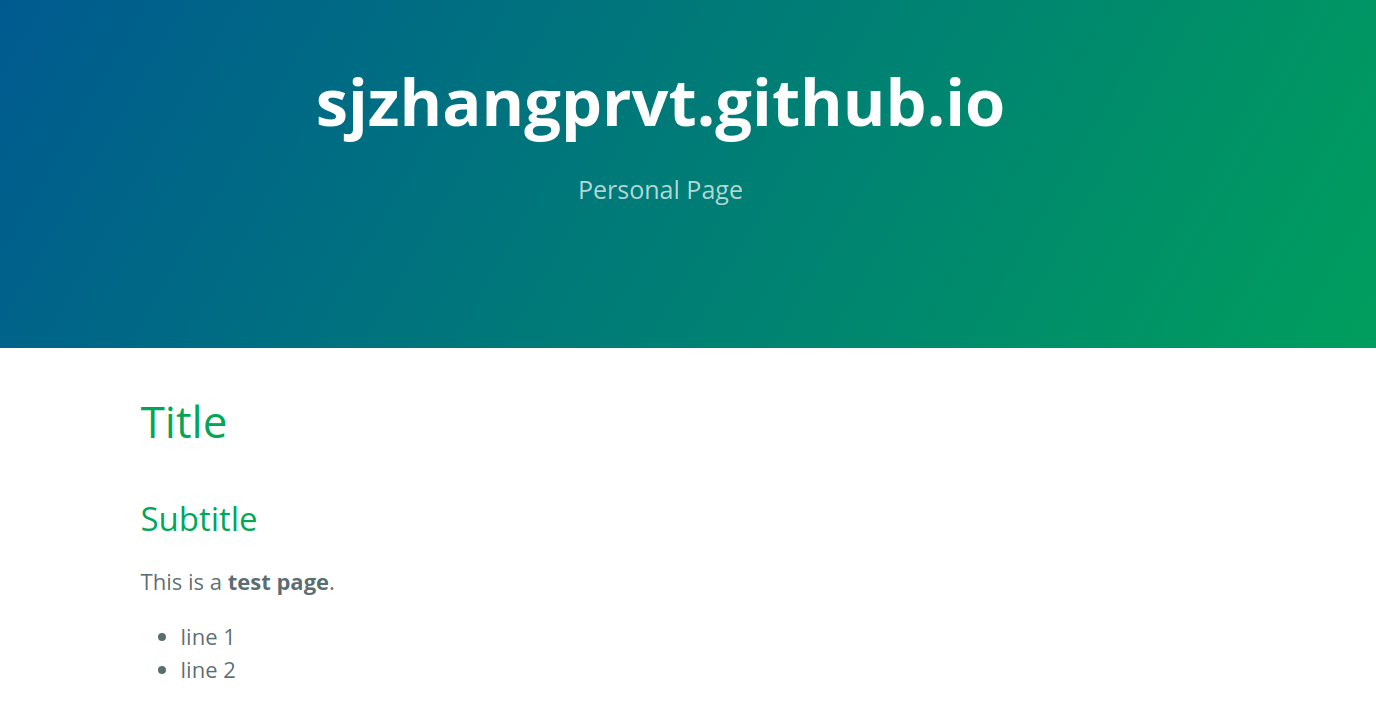
首先再次进入仓库<user>.github.io的主页,然后点击设置Settings,下拉找到 GitHub Pages 部分,可以看到”Theme Chooser”选项,然后点击”Choose a theme”,选择一个喜欢的主题即可。我们这里选择了 Cayman 主题。这时再次访问<user>.github.io,即可看到配置了相应主题的界面
 同时再次进入仓库
同时再次进入仓库<user>.github.io的Code部分,可以看到多出一个名为_config.yml的文件,也就是我们主题配置的文件。
到目前为止,一个简单的个人主页就配置完成了。我们可以通过编辑index.md文件来丰富主页内容。
使用Jekyll搭建博客
如果想利用GitHub Pages来搭建个人的博客,我们需要一些博客搭建的工具,其中 Jekyll 是最为常见,也是GitHub官网推荐的工具。Jekyll是一个静态站点生成器,可以根据用户写好的标记语言文件(如markdown格式)和一定的模板生产静态站点。
这里我们以Ubuntu系统为例,根据Jekyll的官方文档来安装Jekyll。
首先安装Jekyll的环境和依赖关系
$ sudo apt-get install ruby-full build-essential zlib1g-dev
并设置环境变量
$ echo '# Install Ruby Gems to ~/gems' >> ~/.bashrc
$ echo 'export GEM_HOME="$HOME/gems"' >> ~/.bashrc
$ echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc
$ source ~/.bashrc
之后利用gem来安装Jekyll
$ gem install jekyll bundler
Jekyll安装成功之后,我们就可以在本地编辑博客系统了。首先我们新建一个Jekyll项目
$ cd ~/Desktop
$ jekyll new blog
在一系列没有报错的bundler输出之后,我们可以看到Desktop下多了一个名为blog的文件夹,其中为Jekyll为新项目默认配置的文件
$ ls ./blog
404.html _config.yml Gemfile.lock _posts
about.markdown Gemfile index.markdown
关于一个基本的Jekyll站点目录的结构及其内容,我们可以参考官方文档给出的介绍:https://jekyllrb.com/docs/structure/,其中_config.yml为配置文件,里面列出了站点一些重要/公共板块(如标题,作者邮箱,站点描述)等的内容,index.markdown中为首页上的文本内容,我们可以看到其对应的layout模板为home。我们可以通过修改这两个文件中对应板块的内容来创建一个个性化的站点。另外一个重要的目录为_posts,其中存放着我们的博客内容,需要注意的是,博客内容文件的标题 必须 为YEAR-MONTH-DAY-TITLE.markdown格式。我们可以查看默认生成的2020-05-04-welcome-to-jekyll.markdown文件来了解_posts中文件的格式,打开文件我们可以看到,与正常markdown文件唯一的不同,就是在文件最处需要有用---和正文分隔开的 YAML front matter 内容(index.markdown也有这一部分)
---
layout: post
title: "Welcome to Jekyll!"
date: 2020-05-04 12:05:34 +0800
categories: jekyll update
---
这里面给出了一些事先定义的全局或针对 Post 的变量。
通过目录中的这些项目,Jekyll可以使用默认的minima主题构建一个简单的静态站点,
$ cd ./blog
$ bundle exec jekyll serve
或
$ jekyll serve
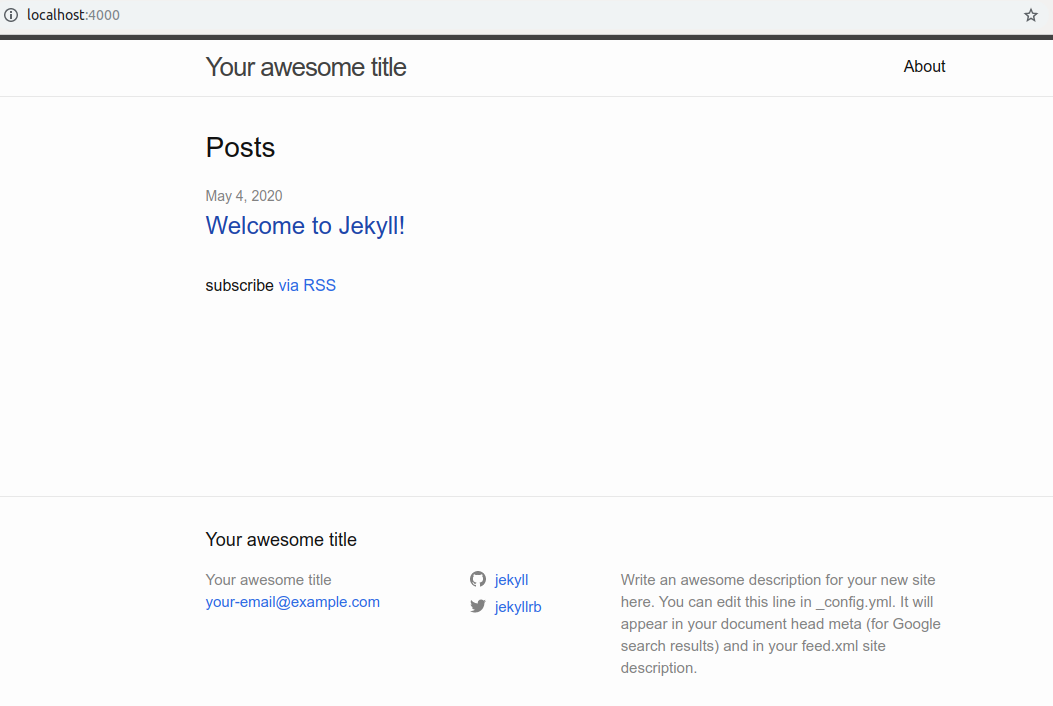
之后我们可以先在本地查看构建好的站点,通过浏览器进入本地服务器http://localhost:4000来看站点的效果

我们在修改_config.yml中的相应内容个性化站点之后,就可以通过在_posts中新建满足上述标题格式的博客文件来发布新的博客了。每次修改或上传之后,都可以通过再次运行$ bundle exec jekyll serve来重新构建本地站点,并通过http://localhost:4000来访问并查看效果。
最后,我们就需要将这一站点推送到GitHub上并发布出去。由于我们已经建立好了一个构建博客的本地仓库BlogExample并建立了和远程仓库的关联,我们可以将./blog中是所有文件移动到./BlogExample中(可以覆盖或移除原有index.md,_config.yml文件),之后就是一个Git的提交到本地仓库和推送到远程仓库的过程了。
$ git add .
$ git commit -m "First commit on minima theme"
这时就完成了本地仓库的提交,需要注意的是,在使用git add .暂存前,需要检查当前目录中是否有.gitignore文件,如果没有,需要先新建.gitignore文件如下
$ cat .gitignore
_site
.sass-cache
.jekyll-cache
.jekyll-metadata
vendor
从而让Git忽略一些站点生成中的中间文件,先暂存并提交.gitignore文件,再对整个目录执行暂存和提交操作。
在将已经提交完成的本地仓库推送到远程仓库之前,我们最好先清空远程仓库,以避免推送时产生冲突,在将远程仓库的更新(文件删除)拉取(pull)到本地后,就可以将刚刚在本地仓库的提交推送(push)上去了
$ git pull origin master
$ git push -u origin master
推送成功之后,我们可以通过<user>.github.io来访问刚刚建立的个人主页,并浏览博客内容。
最后要说的是,这篇文章仅仅是给出了利用GitHub Pages搭建一个最基本或简单的个人主页或博客的过程,不管是Jekyll的各种主题,还是一些附加功能,如利用disqus或Gitment来添加评论功能等,都有无限的可能等着我们去挖掘,自己以后如果有时间去弄的话,会再回来更新遇到的一些问题或经验。
本文主要参考资料:
- GitHub官方帮助手册:https://help.github.com/en/github/working-with-github-pages/getting-started-with-github-pages
- Jekyll官方文档:https://jekyllrb.com/docs/
- “在github上写博客”:https://www.jianshu.com/p/1260517bbedb